- Home
- About the API
- Authentication
- Brand
-
Business
- Summary
- Assign Business Access
- Change the tax year
- Copy Business Settings From Template
- Create Business Document
- Create New Business
- Create payslip configuration
- Delete Business Document
- Dismiss Business Notifications
- Get Business Billing Plan
- Get Business Details
- Get Business Details by External ID
- Get Business Document Content
- Get Business Document Details
- Get Employee Portal Settings
- Get Rounding Rules
- Get User Business Access
- Get payslip configuration
- Get the initial tax year
- Get the timesheet settings for the business
- List All Business Access Users
- List Billing Plans
- List Business Document Details
- List Business Notifications
- List Businesses
- List Entitlements
- List the Business tags
- Revoke Business Access
- Set Business Billing Plan
- Set Rounding Rules
- Update Business Document Permissions
- Update Employee Portal Settings
- Update details of an associated user
- Update the timesheet settings for the business
-
Chart of Accounts
- Summary
- Bulk insert Journal Accounts
- Create a new Journal Account
- Delete Employing Entity Specific Chart of Accounts
- Delete Location Specific Chart of Accounts
- Delete an existing Journal Account
- Get Chart of Accounts
- Get Employing Entity Specific Chart of Accounts
- Get Journal Account Types
- Get Journal Account by ID
- Get Journal Accounts
- Get Journal Service provider
- Get Journal Service providers
- Get Location Specific Chart of Accounts
- Update Chart of Accounts
- Update Employing Entity Specific Chart of Accounts
- Update Journal Service provider
- Update Location Specific Chart of Accounts
- Update an existing Journal Account
- Deduction Categories
- Dimensions
-
Employee
- Summary
- Activate Employee
- Create or Update Employee
- Delete Employee
- Delete Employee Profile Image
- Get Employee By External ID
- Get Employee By External Reference ID
- Get Employee By ID
- Get Employee Notes
- Get Employee Profile Image
- Get Employee Shift Conditions
- Get Employee Work Types
- Get Employee basic details by ID
- Get Leave Balances
- Get Opening Balances
- Get Pay Rates
- Get standard hours for employee
- Grant Kiosk Access
- List Employees
- List basic details for employees
- Revoke Kiosk Access
- Set Employee Notes
- Set Employee Profile Image
- Set Opening Balances
- Set standard hours for employee
- Update Employee
- Employee Access
- Employee Bank Accounts
-
Employee Documents
- Summary
- Create Employee Document
- Delete Employee Document
- Get Employee Document Content
- Get Employee Document Details
- Link Employee Document to Expense Request
- Link Employee Document to Leave Request
- Link Employee Document to Timesheet
- List Employee Documents
- Unlink Employee Document from Expense Request
- Unlink Employee Document from Leave Request
- Unlink Employee Document from Timesheet
- Update Employee Document Permissions
- Employee Earnings Line Split
- Employee Expense Categories
- Employee Expense Requests
- Employee Groups
- Employee Leave Allowances
- Employee Onboarding
- Employee Pay Rate Schedule
-
Employee Qualifications
- Summary
- Add/Update Employee Qualification
- Create Employee Qualification Document
- Delete Employee Qualification
- Delete Employee Qualification Document
- Get Qualification Details
- Get Qualification Document File
- Get Qualification Document by ID
- Get Qualifications for Employee
- List Documents for Employee Qualification
- Employee Reporting Dimension Earnings Line Split
-
Employee Self Setup
- Summary
- Accept Roster Shift
- Accept Shift Swap
- Acknowledge Document
- Add Employee Qualification
- Add Note to Shift
- Bulk Accept Roster Shift Swaps
- Bulk Accept Roster Shifts
- Bulk Cancel Roster Shift Swaps
- Bulk Decline Roster Shift Swaps
- Bulk Decline Roster Shifts
- Cancel Shift Swap
- Clock In Employee
- Clock Out Employee
- Create Bank Account
- Create Expense Request
- Create Leave Request
- Create Unavailability
- Decline Roster Shift
- Decline Shift Swap
- Delete Attachment from Leave Request
- Delete Bank Account
- Delete Employee Profile Image
- Delete Employee Qualification
- Delete Expense Request
- Delete Leave Request
- Delete Timesheet
- Delete Unavailability
- Delete attachment from EmployeeQualification
- Discard current shift
- Download Document
- Edit Timesheet
- Employees Eligible For Shift Swap
- End Break
- Estimate Leave Hours
- Find Matching Clock Off Roster Shift
- Find Matching Clock On Roster Shift
- Find Nearby Roster Shifts
- Get Bank Account by ID
- Get Dashboard
- Get Details
- Get Document Details by ID
- Get Earnings Certificate PDF
- Get Earnings Certificates
- Get Emergency Contacts
- Get Employee Profile Image
- Get Employees
- Get Enabled Features
- Get Expense Categories
- Get Expense Payment Summary
- Get Expense Request by ID
- Get Expense Requests
- Get KiwiSaver Enrollment Options
- Get KiwiSaver options for employee
- Get Leave Balances
- Get Leave Categories
- Get Leave Request by ID
- Get Locations
- Get Lookup Data
- Get Pay Slip by Pay Run ID
- Get Personal Details
- Get Qualification Details
- Get Qualifications for Employee
- Get Roster Shift by ID
- Get Satisfaction Survey Results
- Get Shift Conditions
- Get Shift Notes
- Get Suburb
- Get Tax Codes
- Get Timesheet Creation Data
- Get Titles
- Get Work Types
- Get public holidays
- Get unavailability by ID
- List Bank Accounts
- List Leave Requests
- List Pay Slips
- List Roster Shifts
- List Timesheets
- List Unavailabilities
- List all Documents
- Mark Shift Notes Read
- Propose Shift Swap
- Recover Forgotten Password
- Register Device Token
- Save Details
- Save Emergency Contacts
- Search Suburbs
- Set Employee Profile Image
- Shifts
- Start Break
- Submit Satisfaction Survey
- Submit or Update Timesheet
- Unregister Device Token
- Update Bank Account
- Update Emergency Contacts
- Update Employee Qualification
- Update Expense Request
- Update Leave Request
- Update Personal Details
- Update Unavailability
- Upload Attachment to Expense Request
- Upload Attachment to Leave Request
- Upload attachment to qualification
- Employer Liability Categories
- Employing Entities
- Employment Agreement
-
Invoices
- Summary
- Get Brand Invoice By ID
- Get Brand Invoice Excel By ID
- Get Brand Invoice PDF By ID
- Get Brand Invoices
- Get Business Invoice By ID
- Get Business Invoice PDF By ID
- Get Business Invoices
- Get Reseller Invoice By ID
- Get Reseller Invoice Excel By ID
- Get Reseller Invoice PDF By ID
- Get Reseller Invoices
- Get White Label Invoice By ID
- Get White Label Invoice Excel By ID
- Get White Label Invoice PDF By ID
- Get White Label Invoices
-
Leave Allowances
- Summary
- Assign Leave Allowance Template
- Create Leave Allowance Template
- Delete Leave Allowance Template
- Get Leave Allowance Template by ID
- Get Leave Allowance Template for Employee
- Get Leave Allowances for All Employees
- Get Leave Allowances for Employee
- List Leave Allowance Templates
- Reapply Leave Allowance Template
- Set Leave Allowances
- Update Leave Allowance Template
- Leave Categories
- Leave Requests
- Location
- Lookup Data
-
Manager
- Summary
- Add Note to Shift
- Add an Employee
- Approve Expense Request
- Approve Leave Request
- Approve Timesheet
- Change PIN
- Check Employee
- Clock In Employee
- Clock Out Employee
- Create Leave Request
- Create Unavailability
- Create expense request
- Create kiosk timesheet line
- Create roster shift
- Create timesheet line
- Decline Expense Request
- Decline Leave Request
- Delete Employee Profile Image
- Delete Expense Request
- Delete Leave Request
- Delete Note from Shift
- Delete Timesheet
- Delete Unavailability
- Discard current shift
- Download Document
- Edit Expense Request
- Edit Timesheet
- End Break
- Estimate Leave Hours
- Find Matching Clock Off Roster Shift
- Find Matching Clock On Roster Shift
- Find Nearby Roster Shifts
- Get Business Expense Requests
- Get Business Timesheets
- Get Business Timesheets
- Get Dashboard
- Get Employee Lookup Data
- Get Employee Profile Image
- Get Kiosk by ID
- Get Kiosks
- Get Leave Balances
- Get Leave Request Attachment
- Get Leave Request by ID
- Get List of Employees
- Get List of Locations
- Get Roster Shift by ID
- Get Roster Shifts
- Get Rounding Rules
- Get Shift Notes
- Get expense request
- Get expenses reference data
- Get the list of roles available
- Get timesheet
- Get timesheet reference data
- Initiate Employee Self Setup
- List Businesses
- List Employee Groups
- List Employee Locations
- List Employee Locations
- List Expense Categories
- List Expense Request Employees
- List Expense Request Locations
- List Kiosk Staff
- List Leave Categories
- List Leave Categories
- List Leave Employees
- List Leave Locations
- List Leave Requests
- List Manager Roster Employees
- List Roster Employees
- List Roster Locations
- List Tax Codes
- List Timesheet Employees
- List Timesheet Locations
- Manage Roster Data
- Mark Shift Notes Read
- Overlapping Leave Requests
- Overlapping Leave Requests
- Reject Timesheet
- Send PIN Reset Email
- Send PIN Reset SMS
- Set Employee Profile Image
- Set Rounding Rules
- Shifts
- Start Break
- Stub Shift Timesheets
- Update Leave Request
- Update Unavailability
- Update comments in a timesheet
- Update kiosk timesheet line
- Update roster shift
- Update timesheet line
- Upload Attachment to Expense Request
- Verify Kiosk PIN
- Pay Category
- Pay Rate Templates
-
Pay Run
- Summary
- Bulk Apply Leave Requests
- Create Deductions
- Create Earnings Lines
- Create Employee Expenses
- Create Employer Liabilities
- Create KiwiSaver Adjustments
- Create Note for Employee
- Create PAYE Adjustments
- Create Pay Run
- Create Pay Run (Async)
- Delete Deduction
- Delete Earnings Line
- Delete Employee Expense
- Delete Employer Liability
- Delete KiwiSaver Adjustment
- Delete Leave Accrual
- Delete Note for Employee
- Delete PAYE Adjustment
- Delete Pay Run
- Delete Pay Run Notation
- Finalise Pay Run
- Get Bank Payment File
- Get Creation Status
- Get Deductions by Employee ID
- Get Earnings Lines by Employee ID
- Get Employee Expenses by Employee ID
- Get Employer Liabilities by Employee ID
- Get Journal Details
- Get KiwiSaver Adjustments by Employee ID
- Get Leave Accruals
- Get Leave Accruals for Employee
- Get PAYE Adjustments by Employee ID
- Get Pay Run
- Get Pay Run Details
- Get Pay Run Summary
- Get Pay Run Totals by Employee ID
- Get Pay Slip Data by Employee ID
- Get Pay Slip File
- Get pay run payments
- Include Employee
- List Deductions
- List Earnings Lines
- List Employee Expenses
- List Employer Liabilities
- List KiwiSaver Adjustments
- List PAYE Adjustments
- List Pay Run Totals
- List Pay Run Totals for Employee
- List Pay Run Warnings
- List Pay Runs
- List Pay Runs Summaries
- List Pay Slip Data
- Net to Gross
- Recalculate
- Recalculate (Async)
- Remove Employee from Pay Run
- Save Leave Accruals
- Set Pay Run Notation
- Set UI Unlock enabled
- Start Approval Process
- Start Payment Approval Process
- Terminate Employee in Pay Run
- Unlock Pay Run
-
Pay Run Inclusions
- Summary
- Create Employee Additional Earning
- Create Employee Deduction
- Create Employee Expense
- Create Employee Tax Adjustment
- Create Employer liability
- Delete Employee Additional Earning
- Delete Employee Deduction
- Delete Employee Expense
- Delete Employee Tax Adjustment
- Delete Employer liability
- Get Employee Additional Earning by ID
- Get Employee Deduction by External Reference Id
- Get Employee Deduction by ID
- Get Employee Expense by ID
- Get Employee Tax Adjustment by ID
- Get Employer liability by ID
- List Employee Additional Earnings
- List Employee Deductions
- List Employee Deductions By External Reference Id
- List Employee Expenses
- List Employee Tax Adjustments
- List Employer liabilities
- Update Employee Additional Earning
- Update Employee Deduction
- Update Employee Expense
- Update Employee Tax Adjustment
- Update Employer liability
- Pay Schedules
- Public Holiday
- Qualifications
-
Reporting
- Summary
- Birthday Report
- Costing Report
- Deductions Report
- Deductions Report as Excel
- Deprecated Detailed Activity Report as Excel
- Deprecated Pay Run Audit Report
- Deprecated Pay Run Variance Report
- Detailed Activity Report
- Detailed Activity Report as Excel
- Document Acknowledgements Report
- Employee Audit Report
- Employee Details Report
- Employee Details Report
- Employee Details Report Fields
- Employee Payment History Report
- Employee Payment History Report as Excel
- Get Pay Slips by Finalised Pay Run Id
- Get shift swapping report by business id
- Get tasks by business id
- Gross To Net Report
- Gross To Net Report as Excel
- Journal Report
- KiwiSaver Report
- KiwiSaver Report as Excel
- Leave Balances Report
- Leave Balances Report as Excel
- Leave Liability Report
- Leave Liability report as Excel
- Ordinary Time Earnings Report
- PAYE Report
- Pay Categories Report
- Pay Run Audit Report
- Pay Run Inclusions Report
- Pay Run Variance Report
- Prepare Leave Liability report
- Roster vs Timesheet Comparison Report
- Timesheet Report
- Reseller
- Roster Shifts
-
Time and Attendance
- Summary
- Add Complete Shift for Employee
- Add Note to Shift
- Add an Employee
- Change PIN
- Check Employee
- Clock In Employee
- Clock Out Employee
- Create Kiosk
- Delete Kiosk
- Delete Note from Shift
- Discard current shift
- Employee Has Access
- End Break
- Get Employee Lookup Data
- Get Kiosk by ID
- Get Shift Notes
- List Kiosk Staff
- List Kiosks
- Mark Shift Notes Read
- Send PIN Reset Email
- Send PIN Reset SMS
- Shifts
- Start Break
- Update Kiosk
- Verify Kiosk PIN
- Timesheets
- Unavailability
- User
- Webhook
- White Label
- Work Types
- OpenAPI specification
Setting iFrame navigation
An increasingly common request we have is for software partners to be able to "iFrame" certain components of the product into their application.
The key to being able to do this is our support for "iframe" mode.
When you're in iFrame mode you don't see any of the navigational elements such as breadcrumbs and menus.
To enable frameless mode, you can set the "navigation" property on the SSO request object like so
{
"businessId":"100",
"username": "john@test.com
"navigation":"[VALUE]"
}
The possible values for navigation are:
- Full
- Primary
- Secondary
- None
- HideInternalPageNav
Specifying a particular value will hide the navigation elements of higher-level values. For example, specifying 'Secondary' will hide the 'Primary' and 'Full' navigation elements.
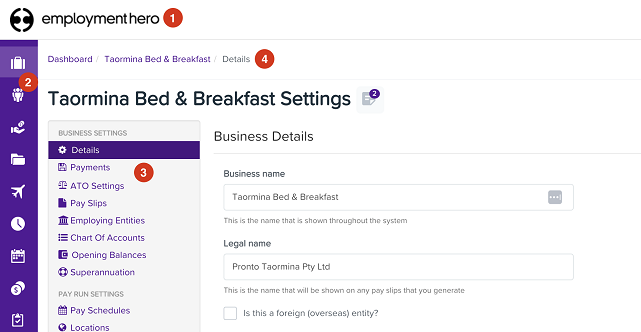
Please see the following screenshot for an understanding of what each of the navigation options mean.

- This is the "Header" (and is visible when "Full" is specified)
- This is the "Primary nav"
- This is the "Secondary nav"
- This is the "Breadcrumbs"

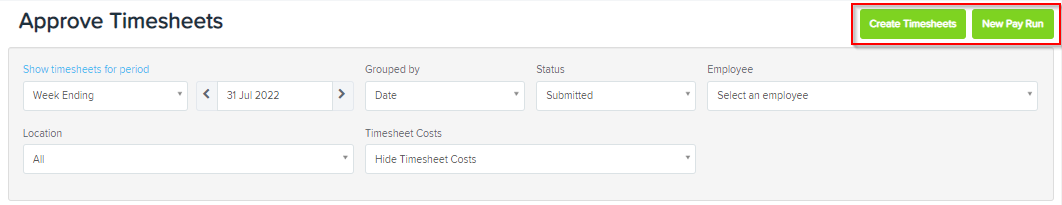
HideInternalPageNav will hide screen elements that are used for navigation. The example shows a screen where the navigational buttons will be hidden.
Once this property is set, when the user is signed in, they'll no longer see the higher-level navigational elements which will make it much nicer to iframe into.
The domain that you wish to house in your applications iframe (such as *.yourpayroll.com.au) needs to be added to your brands content security policy. To do so, please raise a support ticket by emailing support@yourpayroll.com.au
Managing iFrame keep alive
For the scenario where it is undesirable for the key pay screen within the iframe to redirect to the key pay login, an external application can keep the key page session alive via the following code snippet, where kp-iframe is the id of the iframe.
setInterval(() => {
document.getElementById('kp-iframe').contentWindow.postMessage('session-keep-alive','*');
}, 30000);
For keep alive, the domain that you wish to house in your applications iframe (such as *.yourpayroll.com.au) needs to be added to your brands access control allow origin. To do so, please raise a support ticket by emailing support@yourpayroll.com.au